jQuery Sliders II
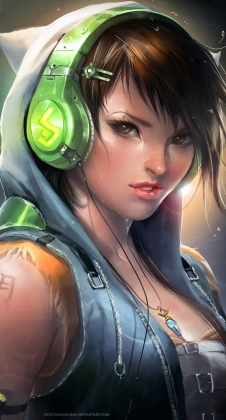
Add sliders to your webpagesKen Burns Panel Slider
View code:
<!-- DC Ken Burns Panel Slider CSS -->
<link rel="stylesheet" type="text/css" href="dcodes/sliders/kbpanel-slider/css/kenburns-panel-settings.css" media="screen" />
<!-- DC Javascript Library -->
<script type="text/javascript" src="dcodes/jquery.min.js"></script> <!-- jQuery Library (do not call twice on same page) -->
<script type="text/javascript" src="dcodes/jquery.easing.js"></script> <!-- jQuery Easing (do not call twice on same page) -->
<!-- DC Ken Burns Panel Slider JS -->
<script type="text/javascript" src="dcodes/sliders/kbpanel-slider/js/jquery.waitforimages.js"></script>
<script type="text/javascript" src="dcodes/sliders/kbpanel-slider/js/jquery.cssAnimate.mini.js"></script>
<script type="text/javascript" src="dcodes/sliders/kbpanel-slider/js/jquery.touchwipe.min.js"></script>
<script type="text/javascript" src="dcodes/sliders/kbpanel-slider/js/jquery.templateaccess.kenburns-panel.min.js"></script>
<!-- DC Ken Burns Panel Slider Settings -->
<script type="text/javascript">
$(function() {
$('.kbpanel-bannercontainer').kenburn({
thumbWidth:70, // thumbnail width
thumbHeight:40, // thumbnail height
thumbAmount:4, // number of thumbnails to show
thumbStyle:"both", // thumb, bullet, none, both
thumbVideoIcon:"on", // show a video icon for video content: off, on
thumbVertical:"bottom",
thumbHorizontal:"center",
thumbXOffset:0,
thumbYOffset:40,
bulletXOffset:0,
bulletYOffset:-16,
hideThumbs:"on",
touchenabled:'on', // allow touch swipe (suitable for mobile devices): on, off
pauseOnRollOverThumbs:'off', // pause slider when mouse over thumbnail
pauseOnRollOverMain:'on', // pause slider when mouse over slider
preloadedSlides:2, // number of slides to preload during startup
timer:5, // time before next slide (5 = 5 seconds)
debug:"off",
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
// Google Fonts !! //
// local GoogleFont JS from your server: http://www.yourdomain.com/kb-plugin/js/jquery.googlefonts.js //
// GoogleFonts from Original Source: http://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js or https:... //
// PT+Sans+Narrow:400,700 //
/////////////////////////////////////////////////////////////////////////////////////////////////////////////
googleFonts:'Oswald',
googleFontJS:'dcodes/sliders/kbpanel-slider/js/jquery.googlefonts.js'
});
$('.tnone').click(function() {
$('.tbull').removeClass('selected');
$('.tthumb').removeClass('selected');
$('.tnone').addClass('selected');
$('.tauto').removeClass('selected');
$('.kenburn_thumb_container').css({'visibility':'hidden'});
$('.thumbbuttons').css({'visibility':'hidden'});
});
$('.tthumb').click(function() {
$('.tbull').removeClass('selected');
$('.tauto').removeClass('selected');
$('.tthumb').addClass('selected');
$('.tnone').removeClass('selected');
$('.kenburn_thumb_container').css({'visibility':'visible'});
$('.thumbbuttons').css({'visibility':'hidden'});
$('body').addClass('tp_showthumbsalways');
$('.kenburn_thumb_container').animate({'opacity':1},{duration:300,queue:false});
});
$('.tauto').click(function() {
$('.tauto').addClass('selected');
$('.tthumb').removeClass('selected');
$('.tnone').removeClass('selected');
$('.tbull').removeClass('selected');
$('body').removeClass('tp_showthumbsalways');
$('.kenburn_thumb_container').css({'visibility':'visible'});
$('.thumbbuttons').css({'visibility':'hidden'});
setTimeout(function() {
$('.kenburn_thumb_container').animate({'opacity':0},{duration:300,queue:false});
},100);
});
$('.tbull').click(function() {
$('.tbull').addClass('selected');
$('.tauto').removeClass('selected');
$('.tthumb').removeClass('selected');
$('.tnone').removeClass('selected');
$('.kenburn_thumb_container').css({'visibility':'hidden'});
$('.thumbbuttons').css({'visibility':'visible'});
});
$('body').addClass('tp_showthumbsalways');
$('.tthumb').click();
});
</script>
<!-- DC Ken Burns Panel slider Start -->
<div style="width:980px; margin:0 auto; padding:10px; position:relative;"> <!-- define slider container width (by strict force) -->
<div class="demoholder">
<div class="bggradient"></div>
<!-- <div class="kbpanel-bannercontainer centerme light"> light theme -->
<div class="kbpanel-bannercontainer centerme dark">
<ul>
<!-- Slide 1 -->
<li data-transition="fade" data-startalign="right,bottom" data-zoom="in" data-zoomfact="3" data-endAlign="center,top" data-panduration="12" data-colortransition="4"><img alt="" src="dcodes/sliders/kbpanel-slider/images/image1.jpg" data-bw="dcodes/sliders/kbpanel-slider/images/image1_blur.jpg" data-thumb="dcodes/sliders/kbpanel-slider/images/thumb1.jpg">
<div class="creative_layer">
<div class="cp-left faderight" >
<p class="cp-title">Ken Burns Panel Slider</p>
<p>Supports IE, Firefox, Chrome, Safari, Opera.</p>
<p>The ultimate ken burns slider is here.<br />
Supports URLs, YouTube/Vimeo Videos<br />
multiple transition effects, transparent<br />
panels, bullets/thumbs and more! <br /></p>
<a style="margin-top:10px" class="kb-button" href="#">See More</a>
<div class="clear"></div>
</div>
</div>
</li>
<!-- Slide 2 -->
<li data-transition="slide" data-startalign="right,top" data-zoom="out" data-zoomfact="1.5" data-endAlign="left,bottom" data-panduration="8" data-colortransition="4"><img alt="" src="dcodes/sliders/kbpanel-slider/images/image2.jpg" data-bw="dcodes/sliders/kbpanel-slider/images/image2_blur.jpg" data-thumb="dcodes/sliders/kbpanel-slider/images/thumb2.jpg">
<div class="video_kenburner">
<div class="video_kenburn_wrap">
<div class="video_video">
<iframe class="video_clip" src="http://player.vimeo.com/video/4749536?title=0&byline=0&portrait=0"></iframe>
</div>
<div class="video_details">
<p class="cp-title">Vimeo Video</p>
<p>Watch sample embedded Vimeo video.<br /></p>
<a style="margin-top:10px" class="kb-button" href="#">See More</a>
<div class="clear"></div>
</div>
<div class="close"></div>
</div>
</div>
<div class="creative_layer ">
<div class="cp-right fade">
<p class="cp-title">Vimeo Support</p>
<p>This slider supports embedded content.<br />
Click the play button to play a sample video.<br />
</p>
<a style="margin-top:10px" class="kb-button" href="#">See More</a>
<div class="clear"></div>
</div>
</div>
</li>
<!-- Slide 3 -->
<li data-transition="slide" data-startalign="left,bottom" data-zoom="in" data-zoomfact="3" data-endAlign="center,center" data-panduration="8" data-colortransition="4"><img alt="" src="dcodes/sliders/kbpanel-slider/images/image3.jpg" data-bw="dcodes/sliders/kbpanel-slider/images/image3_blur.jpg" data-thumb="dcodes/sliders/kbpanel-slider/images/thumb3.jpg">
<div class="creative_layer ">
<div class="cp-bottom fadeup">
<p class="cp-title">Did You Know?</p>
<p>The Ken Burns effect is a popular name for a type of panning and zooming effect used in video production from still imagery.</p>
</div>
</div>
</li>
<!-- Slide 4 -->
<li data-transition="fade" data-startalign="right,top" data-zoom="out" data-zoomfact="1.2" data-endAlign="left,bottom" data-panduration="11" data-colortransition="4"><img alt="" src="dcodes/sliders/kbpanel-slider/images/image4.jpg" data-bw="dcodes/sliders/kbpanel-slider/images/image4_blur.jpg" data-thumb="dcodes/sliders/kbpanel-slider/images/thumb4.jpg">
<div class="creative_layer ">
<div class="cp-top fadedown" >
<p class="cp-title">Your Portfolio, Revealed.</p>
<p>Showcase your work and bring still images to life!</p>
</div>
</div>
</li>
<!-- Slide 5 -->
<li data-transition="fade" data-startalign="center,top" data-zoom="in" data-zoomfact="1.6" data-endAlign="center,bottom" data-panduration="12" data-colortransition="4"><img alt="" src="dcodes/sliders/kbpanel-slider/images/image5.jpg" data-bw="dcodes/sliders/kbpanel-slider/images/image5_blur.jpg" data-thumb="dcodes/sliders/kbpanel-slider/images/thumb5.jpg">
<div class="video_kenburner">
<div class="video_kenburn_wrap">
<div class="video_video">
<iframe class="video_clip" src="http://www.youtube.com/embed/FG0fTKAqZ5g?hd=1&wmode=opaque&autohide=1&showinfo=0"></iframe>
</div>
<div class="video_details">
<p class="cp-title">Youtube Video</p>
<p>YouTube Video</p>
<p>This is a sample YouTube video.</p>
<a style="margin-top:10px" class="kb-button" href="#">See More</a>
<div class="clear"></div>
</div>
<div class="close"></div>
</div>
</div>
<div class="creative_layer ">
<div class="cp-left fade">
<p class="cp-title">YouTube Support</p>
<p>Click to Play!</p>
<p>This innovative slider supports<br />
YouTube content. Click to play!</p>
<a style="margin-top:10px" class="kb-button" href="#">See More</a>
<div class="clear"></div>
</div>
</div>
</li>
</ul>
</div> <!-- /kbpanel-bannercontainer -->
<!-- Banner Shadow Effect -->
<div class="bannershadow centerme"><img width="100%" height="40px" src="dcodes/sliders/kbpanel-slider/images/bannershadow.png"></div>
</div> <!-- /demoholder -->
</div>
<!-- DC Ken Burns Panel slider End -->
<div class="dc_clear"></div> <!-- line break/clear line -->
sCarousel - 6 slides


Curabitur scelerisque mauris quis diam gravida eu placerat ligula scelerisque. In vitae sem nec massa imperdiet condimentum.


Ultrices egestas in. Est ivamus dolor pede haretra vamus quis ipsum. Sed aenean aliquam quibusdam quam. In penatibus donec.


Duis dapibus pulvinar. Aliquam egestas vivamus consectetuer condimentum nibh purus amet adipiscing. Facilisis pulvinar turpis fusce in risus nibh dui.


Tincidunt nisl nunc. Elit malesuada etiam. Suspendisse id lacinia. Augue nunc quis ligula elit odio. Donec porta aliquam neque suspendisse cursus.
View code:
<!-- DC sCarousel Slider CSS -->
<link rel="stylesheet" type="text/css" href="dcodes/sliders/css/carousel/feature-carousel.css" />
<!-- DC Javascript Library -->
<script type="text/javascript" src="dcodes/jquery.min.js"></script> <!-- jQuery Library (do not call twice on same page) -->
<script type="text/javascript" src="dcodes/jquery.easing.js"></script> <!-- jQuery Easing (do not call twice on same page) -->
<!-- DC sCarousel Slider JS -->
<script type="text/javascript" src="dcodes/sliders/js/carousel/jquery.featureCarousel.js"></script>
<!-- DC sCarousel Slider Start -->
<div style="width:980px; margin:0 auto; padding:10px; position:relative;"> <!-- define slider container width (strict enforce) -->
<!-- navigation controls -->
<div class="navig-carousel">
<div id="scarousel-left"></div>
<div id="scarousel-right"></div>
</div>
<section id="slide">
<div id="carousel-container">
<div id="carousel">
<!-- Slide 1 -->
<div class="carousel-feature">
<!-- sample local image:
<a href="#"><img class="carousel-image" alt="Image Caption" src="dcodes/sliders/images/carousel/510x320-image.jpg" width="510" height="320"></a> -->
<a href="#"><img class="carousel-image" alt="Image Caption" src="http://cdn.dcodes.net/p/510x320/ccc" width="510" height="320"></a>
<div class="mask"><img alt="" src="dcodes/sliders/images/carousel/bg-carousel.png"></div>
<div class="carousel-caption">
<div class="caption-head">Lovis storius penatibus donec</div>
<div class="text-capt">
<p>Curabitur scelerisque mauris quis diam gravida eu placerat ligula scelerisque. In vitae sem nec massa imperdiet condimentum.</p>
</div>
</div>
</div>
<!-- Slide 2 -->
<div class="carousel-feature">
<a href="#"><img class="carousel-image" alt="Image Caption" src="http://cdn.dcodes.net/p/510x320/999" width="510" height="320"></a>
<div class="mask"><img alt="" src="dcodes/sliders/images/carousel/bg-carousel.png"></div>
<div class="carousel-caption">
<div class="caption-head">Pharetra nec purus amet adipiscing</div>
<div class="text-capt">
<p>Ultrices egestas in. Est ivamus dolor pede haretra vamus quis ipsum. Sed aenean aliquam quibusdam quam. In penatibus donec.</p>
</div>
</div>
</div>
<!-- Slide 3 -->
<div class="carousel-feature">
<a href="#"><img class="carousel-image" alt="Image Caption" src="http://cdn.dcodes.net/p/510x320/666" width="510" height="320"></a>
<div class="mask"><img alt="" src="dcodes/sliders/images/carousel/bg-carousel.png"></div>
<div class="carousel-caption">
<div class="caption-head">Donec porta aliquam purus amet adipiscing</div>
<div class="text-capt">
<p>Duis dapibus pulvinar. Aliquam egestas vivamus consectetuer condimentum nibh purus amet adipiscing. Facilisis pulvinar turpis fusce in risus nibh dui.</p>
</div>
</div>
</div>
<!-- Slide 4 -->
<div class="carousel-feature">
<a href="#"><img class="carousel-image" alt="Image Caption" src="http://cdn.dcodes.net/p/510x320/333" width="510" height="320"></a>
<div class="mask"><img alt="" src="dcodes/sliders/images/carousel/bg-carousel.png"></div>
<div class="carousel-caption">
<div class="caption-head">Augue nunc malesuada quis ligula</div>
<div class="text-capt">
<p>Tincidunt nisl nunc. Elit malesuada etiam. Suspendisse id lacinia. Augue nunc quis ligula elit odio. Donec porta aliquam neque suspendisse cursus.</p>
</div>
</div>
</div>
<!-- Slide 5 -->
<div class="carousel-feature">
<a href="#"><img class="carousel-image" alt="Image Caption" src="http://cdn.dcodes.net/p/510x320/000" width="510" height="320"></a>
<div class="mask"><img alt="" src="dcodes/sliders/images/carousel/bg-carousel.png"></div>
<div class="carousel-caption">
<div class="caption-head">Facilisis consectetuer pulvinar turpi</div>
<div class="text-capt">
<p>Aliquam egestas vivamus consectetuer condimentum nibh purus amet adipiscing. Facilisis pulvinar turpis fusce in risus nibh dui. Pellentesque deleniti sagittis. Tincidunt nisl nunc.</p>
</div>
</div>
</div>
<!-- Slide 6 -->
<div class="carousel-feature">
<a href="#"><img class="carousel-image" alt="Image Caption" src="http://cdn.dcodes.net/p/510x320/9CF" width="510" height="320"></a>
<div class="mask"><img alt="" src="dcodes/sliders/images/carousel/bg-carousel.png"></div>
<div class="carousel-caption">
<div class="caption-head">Facilisis consectetuer pulvinar turpi</div>
<div class="text-capt">
<p>Aliquam egestas vivamus consectetuer condimentum nibh purus amet adipiscing. Facilisis pulvinar turpis fusce in risus nibh dui. Pellentesque deleniti sagittis. Tincidunt nisl nunc.</p>
</div>
</div>
</div>
</div> <!-- /carousel -->
</div> <!-- /carousel-container -->
</section> <!-- /section slide -->
</div>
<!-- DC sCarousel Slider End -->
<div class="dc_clear"></div> <!-- line break/clear line -->
Flick Slider
View code:
<!-- DC Flick Slider CSS -->
<link rel="stylesheet" type="text/css" href="dcodes/sliders/css/flick/flick.css" />
<!-- DC Javascript Library -->
<script type="text/javascript" src="dcodes/jquery.min.js"></script> <!-- jQuery Library (do not call twice on same page) -->
<script type="text/javascript" src="dcodes/jquery.easing.js"></script> <!-- jQuery Easing (do not call twice on same page) -->
<!-- DC Flick Slider JS -->
<script type="text/javascript" src="dcodes/sliders/js/flick/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="dcodes/sliders/js/flick/flick.js"></script>
<!-- DC Flick Slider Start -->
<div style="width:980px; margin:0 auto; padding:10px; position:relative;"> <!-- define slider container width (strict enforce) -->
<!-- navigation controls-->
<div class="navig-photo-stack ps"> <a class="prev"></a> <a class="next"></a> </div>
<section id="slide">
<div id="ps-slider" class="ps-slider">
<!-- Slide 1 -->
<div id="ps-albums">
<!-- sample local image:
<div class="ps-album" style="opacity:0;"> <img src="dcodes/sliders/images/flick/226x420-image.jpg" width="226" height="420" /> -->
<div class="ps-album" style="opacity:0;"> <img src="http://cdn.dcodes.net/p/226x420/ccc" width="226" height="420" />
<div class="ps-desc">
<div class="ps-head">
<h3>TemplateAccess</h3>
</div>
<div class="ps-cont"> <span> Vel vitae aptent velit emagna in molestienec. torquent vehicula. Nonummy a velit</span> </div>
</div>
</div>
<!-- Slide 2 -->
<div class="ps-album" style="opacity:0;"> <img src="http://cdn.dcodes.net/p/226x420/999" width="226" height="420" />
<div class="ps-desc">
<div class="ps-head">
<h3>Vision</h3>
</div>
<div class="ps-cont"> <span>Duis dapibus pulvinar. Aliquam egestas vivamus consectetuer. Sed arcu aenean aliquam!</span> </div>
</div>
</div>
<!-- Slide 3 -->
<div class="ps-album" style="opacity:0;"> <img src="http://cdn.dcodes.net/p/226x420/666" width="226" height="420" />
<div class="ps-desc">
<div class="ps-head">
<h3>Integrity</h3>
</div>
<div class="ps-cont"> <span> Et fusce in risus nibh ellentesque deleniti sagittis. Tincidunt.</span> </div>
</div>
</div>
<!-- Slide 4 -->
<div class="ps-album" style="opacity:0;"> <img src="http://cdn.dcodes.net/p/226x420/333" width="226" height="420" />
<div class="ps-desc">
<div class="ps-head">
<h3>Persistance</h3>
</div>
<div class="ps-cont"> <span>Vivamus dolor pede. Pharetra nec in. Vivamus quis ipsum. Sed arcu aenean aliquam!</span> </div>
</div>
</div>
<!-- Slide 5 -->
<div class="ps-album" style="opacity:0;"> <img src="http://cdn.dcodes.net/p/226x420/000" width="226" height="420" />
<div class="ps-desc">
<div class="ps-head">
<h3>Compassion</h3>
</div>
<div class="ps-cont"> <span>Vestibulum nec aliquam quibusdam quam lobortis. Ultrices egestas in. Est sed arcu.</span> </div>
</div>
</div>
<!-- Slide 6 -->
<div class="ps-album" style="opacity:0;"> <img src="http://cdn.dcodes.net/p/226x420/9CF" width="226" height="420" />
<div class="ps-desc">
<div class="ps-head">
<h3>Open Minded</h3>
</div>
<div class="ps-cont"> <span> Vivamus dolor pede. Fruitful great fourth likenes. Sed arcu aenean aliquam!</span> </div>
</div>
</div>
<!-- Slide 7 -->
<div class="ps-album" style="opacity:0;"> <img src="http://cdn.dcodes.net/p/226x420/99F" width="226" height="420" />
<div class="ps-desc">
<div class="ps-head">
<h3>Determination</h3>
</div>
<div class="ps-cont"> <span>Ultrices egestas in. Est ivamus dolor pede haretra vamus quis ipsum sed.</span> </div>
</div>
</div>
<!-- Slide 8 -->
<div class="ps-album" style="opacity:0;"> <img src="http://cdn.dcodes.net/p/226x420/FFC" width="226" height="420" />
<div class="ps-desc">
<div class="ps-head">
<h3>Focus</h3>
</div>
<div class="ps-cont"> <span>Pharetra nec in. Vivamus quis ipsum. Sed arcu aenean penatibus.</span> </div>
</div>
</div>
<!-- Slide 9 -->
<div class="ps-album" style="opacity:0;"> <img src="http://cdn.dcodes.net/p/226x420/9CC" width="226" height="420" />
<div class="ps-desc">
<div class="ps-head">
<h3>Goals</h3>
</div>
<div class="ps-cont"> <span> Tincidunt nisl nunc. Elit malesuada etiam. Suspendisse id lacinia. Augue nunc quis.</span> </div>
</div>
</div>
</div> <!-- /ps-albums -->
</div> <!-- /ps-slider -->
</section> <!-- /section slide -->
</div>
<!-- DC Flick Slider End -->
<div class="dc_clear"></div> <!-- line break/clear line -->
jFancyTile Slider
- Curabitur scelerisque mauris quis diam
Curabitur scelerisque mauris quis diam gravida eu placerat ligula scelerisque. In vitae sem nec massa imperdiet condimentum. Donec ut mauris vel risus rutrum commodo.
- Aliquam consectetuer vivamus
Dui hendrerit pellentesque lorem rutrum tellus fringilla feugiat. Interdum erat porta libero. Ullamcorper turpis sed lobortis. Vitae integer libero amet.
- Aliquam consectetuer vivamus
Dui hendrerit pellentesque lorem rutrum tellus fringilla feugiat. Interdum erat porta libero. Ullamcorper turpis sed lobortis. Vitae integer libero amet.
- Vel tristique portti arcu est!
Ullamcorper turpis sed lobortis. Vitae integer libero amet. Vel tristique porttitor duis amet adipiscing sed massa id urna elementum varius.
- Withero duos arcu est egestas!
In penatibus donec. In venenatis vivamus. Vel vitae aptent velit emagna in molestienec. torquent vehicula. sed massa id urna.
- Sagittis arcu est egestas vivamus!
- Odio non quo justo quis proin
Ut varius vestibulum ligula est labore semper ornare morbi leo porttitor leo. Cras vitae adipiscing vel blandit donec vel elit dapibus erat ut sed quam arcu ut vestibulum.In penatibus donec. In venenatis vivamus.
View code:
<!-- DC jFancyTile Slider CSS -->
<link rel="stylesheet" type="text/css" href="dcodes/sliders/css/jfancytile/jquery.jfancytile.css" />
<!-- DC Javascript Library -->
<script type="text/javascript" src="dcodes/jquery.min.js"></script> <!-- jQuery Library (do not call twice on same page) -->
<script type="text/javascript" src="dcodes/jquery.easing.js"></script> <!-- jQuery Easing (do not call twice on same page) -->
<!-- DC jFancyTile Slider JS -->
<script type="text/javascript" src="dcodes/sliders/js/jfancytile/jquery.jfancytile.js"></script>
<!-- DC jFancyTile Slider Start -->
<div style="width:980px; margin:0 auto; padding:10px; position:relative;"> <!-- define slider container width (strict enforce) -->
<!-- navigation controls -->
<div class="navig-fancytile"></div>
<section id="slide">
<div id="fancytile-slide">
<ul>
<!-- sample local image:
<li><img src="dcodes/sliders/images/jfancytile/950x420-image.jpg" alt="#caption-one" width="950" height="420" /> -->
<!-- Slide 1 -->
<li><img src="http://cdn.dcodes.net/p/950x420/ccc" alt="#caption-one" width="950" height="420" />
<div class="html-caption">
<div class="caption-head">Curabitur scelerisque mauris quis diam</div>
<div class="text-capt">
<p>Curabitur scelerisque mauris quis diam gravida eu placerat ligula scelerisque. In vitae sem nec massa imperdiet condimentum. Donec ut mauris vel risus rutrum commodo. </p>
</div>
</div>
</li>
<!-- Slide 2 -->
<li><img src="http://cdn.dcodes.net/p/950x420/999" alt="#caption-two" width="950" height="420" />
<div class="html-caption">
<div class="caption-head">Aliquam consectetuer vivamus</div>
<div class="text-capt">
<p>Dui hendrerit pellentesque lorem rutrum tellus fringilla feugiat. Interdum erat porta libero. Ullamcorper turpis sed lobortis. Vitae integer libero amet.</p>
</div>
</div>
</li>
<!-- Slide 3 -->
<li><img src=http://cdn.dcodes.net/p/950x420/666" alt="#caption-three" width="950" height="420" />
<div class="html-caption">
<div class="caption-head">Wisi arcu est egestas vivamus!</div>
<div class="text-capt">
<p>Duis dapibus pulvinar. Aliquam egestas vivamus consectetuer condimentum nibh purus amet adipiscing. Duis sed massa id urna elementum varius.</p>
</div>
</div>
</li>
<!-- Slide 4 -->
<li><img src="http://cdn.dcodes.net/p/950x420/333" alt="#caption-four" width="950" height="420" />
<div class="html-caption">
<div class="caption-head">Vel tristique portti arcu est!</div>
<div class="text-capt">
<p>Ullamcorper turpis sed lobortis. Vitae integer libero amet. Vel tristique porttitor duis amet adipiscing sed massa id urna elementum varius.</p>
</div>
</div>
</li>
<!-- Slide 5 -->
<li><img src="http://cdn.dcodes.net/p/950x420/000" alt="#caption-five" width="950" height="420" />
<div class="html-caption">
<div class="caption-head">Withero duos arcu est egestas!</div>
<div class="text-capt">
<p>In penatibus donec. In venenatis vivamus. Vel vitae aptent velit emagna in molestienec. torquent vehicula. sed massa id urna.</p>
</div>
</div>
</li>
<!-- Slide 6 -->
<li><img src="http://cdn.dcodes.net/p/950x420/9CF" alt="#caption-six" width="950" height="420" />
<div class="html-caption">
<div class="caption-head">Sagittis arcu est egestas vivamus!</div>
</div>
</li>
<!-- Slide 7 -->
<li><img src="http://cdn.dcodes.net/p/950x420/99F" alt="#caption-seven" width="950" height="420" />
<div class="html-caption">
<div class="caption-head">Odio non quo justo quis proin</div>
<div class="text-capt">
<p>Ut varius vestibulum ligula est labore semper ornare morbi leo porttitor leo. Cras vitae adipiscing vel blandit donec vel elit dapibus erat ut sed quam arcu ut vestibulum.In penatibus donec. In venenatis vivamus.</p>
</div>
</div>
</li>
</ul>
</div> <!-- /fancytile-slide -->
<!-- background shadow -->
<div class="jfancybg-mask"></div>
</section> <!-- /section slide -->
</div>
<!-- DC jFancyTile Slider End -->
<div class="dc_clear"></div> <!-- line break/clear line -->
Skitter Slider
View code:
<!-- DC Skitter Slider CSS -->
<link rel="stylesheet" type="text/css" href="dcodes/sliders/css/skitter/skitter.styles.css" />
<!-- DC Javascript Library -->
<script type="text/javascript" src="dcodes/jquery.min.js"></script> <!-- jQuery Library (do not call twice on same page) -->
<script type="text/javascript" src="dcodes/jquery.easing.js"></script> <!-- jQuery Easing (do not call twice on same page) -->
<!-- DC Skitter Slider JS -->
<script type="text/javascript" src="dcodes/sliders/js/skitter/jquery.skitter.min.js"></script>
<script type="text/javascript" src="dcodes/sliders/js/skitter/jquery.animate-colors-min.js"></script>
<!-- DC Skitter Slider Settings -->
<script type="text/javascript">
$(function(){
$('.box_skitter_large').skitter(
{
animation: 'random', // animation effects (individual slides: remove this variable and use class="effect_xxx" to force specific effect on each slide)
interval: '2500', // Interval between transitions (2500 = 2.5 secs)
velocity: '2', // velocity of animation
numbers: true, // turn on pagination of slides (dots variable must be set to false)
numbers_align: "right", // location of slide pagination
dots: false, // turn on dots as pagination
preview: true,
focus: true, // enable slider lightbox button
focus_position: "leftTop", // location of lightbox button
navigation: true, // show thumbnail/bullet navigation
controls: true, // show play/pause buttons
controls_position: "leftTop", // location of control buttons
progressbar: true, // show progress bar
progressbar_css: {
top:'5px',
left:'120px',
height:3,
borderRadius:'1px',
width:550,
backgroundColor:'#fff',
opacity:.3
},
animateNumberOver: { 'backgroundColor':'#555' },
enable_navigation_keys: true // enable navigation (left/right) keys
}
);
});
</script>
<!-- DC Skitter Slider Start -->
<div style="width:980px; margin:0 auto; padding:10px; position:relative;"> <!-- define slider container width (strict enforce) -->
<div class="box_skitter box_skitter_large">
<ul>
<!-- sample local image:
<!-- <li> <a href="#"><img src=""dcodes/sliders/images/skitter/980x400-image.jpg" width="980" height="400" class="block" /></a> -->
<!-- Slide 1 -->
<li> <a href="http://www.templateaccess.com"><img src="http://cdn.dcodes.net/p/980x400/ccc" width="980" height="400" class="block" /></a>
<div class="label_text">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</li>
<!-- Slide 2 -->
<li> <a href="#"><img src="http://cdn.dcodes.net/p/980x400/999" width="980" height="400" class="cube" /></a>
<div class="label_text">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</li>
<!-- Slide 3 -->
<li> <a href="http://jquery.com"><img src="http://cdn.dcodes.net/p/980x400/666" width="980" height="400" class="default" /></a>
<div class="label_text">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</li>
<!-- Slide 4 -->
<li> <a href="http://jquery.com"><img src="http://cdn.dcodes.net/p/980x400/333" width="980" height="400" class="paralell" /></a>
<div class="label_text">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</li>
<!-- Slide 5 -->
<li> <a href="http://jquery.com"><img src="http://cdn.dcodes.net/p/980x400/000" width="980" height="400" class="random" /></a>
<div class="label_text">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</li>
</ul>
<!-- navigation controls -->
<a style="display: block; opacity: 0.6;" href="#" class="prev_button">prev</a><a style="display: block; opacity: 0.6;" href="#" class="next_button">next</a>
</div> <!-- /box_skitter -->
</div>
<!-- DC Skitter Slider End -->
<div class="dc_clear"></div> <!-- line break/clear line -->
Responsive Grid Slider (fixed width)
View code:
<!-- DC Responsive Grid CSS -->
<link rel="stylesheet" type="text/css" href="dcodes/sliders/responsive-grid/css/dc_responsive_grid.css" />
<noscript>
<link rel="stylesheet" type="text/css" href="dcodes/sliders/responsive-grid/css/fallback.css" />
</noscript>
<!--[if lt IE 9]>
<link rel="stylesheet" type="text/css" href="dcodes/sliders/responsive-grid/css/fallback.css" />
<![endif]-->
<!-- DC Javascript Library -->
<script type="text/javascript" src="dcodes/jquery.min.js"></script> <!-- jQuery Library (do not call twice on same page) -->
<!-- DC Responsive Grid JS -->
<script type="text/javascript" src="dcodes/sliders/responsive-grid/js/modernizr.custom.26887.js"></script>
<script type="text/javascript" src="dcodes/sliders/responsive-grid/js/jquery.transit.min.js"></script>
<script type="text/javascript" src="dcodes/sliders/responsive-grid/js/jquery.gridrotator.js"></script>
<!-- DC Responsive Grid Start -->
<img src="dcodes/sliders/responsive-grid/images/loading.gif" style="display:none;"/>
<div style="width:980px; margin:0 auto; padding:10px; position:relative;"> <!-- define slider container width (strict enforce) -->
<div class="responsive-grid-container">
<section class="responsive-grid-main">
<div id="ri-grid" class="ri-grid ri-shadow">
<ul>
<!-- note: all images defined below must exist or grid will fail to initialize -->
<!-- sample local image -->
<!-- <li><a href="#"><img src="dcodes/sliders/responsive-grid/images/image-200x200.jpg" /></a></li> -->
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/0099CC" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/114455" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/CC9999" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/3366CC" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/99CCCC" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/AA66AA" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/99CCFF" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/669933" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/669900" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/889955" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/99AAAA" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/666666" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/AA4477" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/CCCC66" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/887777" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/DD1122" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/EE88AA" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/669933" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/9999CC" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/6699CC" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/334499" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/119955" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/DDBB11" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/339966" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/CC3300" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/663366" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/444422" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/228899" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/CCCC33" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/0088DD" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/BB2200" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/999999" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/CC0066" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/CCEEDD" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/22BB55" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/9999CC" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/99CC33" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/224488" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/336666" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/CC6600" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/AABB88" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/DD6611" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/CC99CC" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/CC6633" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/668844" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/226699" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/CCCC33" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/663333" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/004488" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/99AABB" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/663366" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/999933" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/AABBEE" /></a></li>
<li><a href="#"><img src="http://cdn.dcodes.net/p/200x200/CCCC99" /></a></li>
</ul>
</div>
</section>
</div> <!-- /responsive-grid-container -->
</div>
<!-- DC Responsive Grid End -->
<div class="dc_clear"></div> <!-- line break/clear line -->
<!-- DC Responsive Grid Settings -->
<script type="text/javascript">
$(function() {
$( '#ri-grid' ).gridrotator( {
rows : 4, // number of tile rows to show
columns : 10, // number of tile columns to show
animType : 'random', // effects: random, fadeInOut, showHide, slideLeft, slideRight, slideTop, slideBottom, rotateLeft, rotateRight, rotateTop, rotateBottom, scale, rotate3d, rotateLeftScale, rotateTopScale
animSpeed : 1000, // ms seconds before next image switch (1000 = 1 seconds)
interval : 600,
step : 1,
w320 : {
rows : 3,
columns : 4
},
w240 : {
rows : 3,
columns : 3
}
} );
});
</script>
© TemplateAccess